A common and familiar issue you can face while browsing the web is Http error 503 backend fetch failed error. In this guide, we will be discussing the possible solutions and the reasons this error might’ve occurred.
An HTTP error 503 backend fetch failed is caused when the server is unable to process the user requests. This is when the server is malfunctioning and the website does not show any results when looked up. Additionally, the backend fetch error is loads up the cache memory and you can then find the following message instead of a blank white loading page –
Error 503: Backend Fetch Failed
You might want to know, how to fix “Error 503 Backend Fetch Error” and here is the complete guide of solutions.
HTTP Error 503 Backend Fetch Failed
The first step in the guide is to know why the error has actually occurred? What are the possible reasons for HTTP error 503 and what you can do about them.
In the next section, we will be discussing the possible reasons of why the error 503 actually occurred.
Why the HTTP 503 Error is Caused?
There are possibly three major reasons, that can cause the backend fetch error. This is because, the following parameters can cause a website to load slowly and fill up the cache memory. Additionally, the following points can make several internet services unavailable.
Server Maintenance
If the Server on which the website is hosted is undergoing Maintenance, you might see the backend fetch failed error. This is because, at that particular time, the server is unable to process the user requests. In such a scenario, clear the cache and recheck the website after sometime.
Moreover, if other websites are also not accessible, refer to the next cause of the error 503.
Internet Connection
Often the slow internet connection can cause the websites to delay in loading. Additionally, if there is a misconfiguration in your wifi router or your network is hijacked, there is a possible chance of no internet connection on your device. Try rebooting your wi-fi router and check for network security.
Ad-Blockers
Most of us use Ad-Blockers because advertisements are annoying and they slow down the websites. But, using Ad-Blockers can cause a backend fetch error and this because; if the web page is having more number of ads, the ad-blocker will prevent it from loading. In this case, the server will be not be able to process the request as the web-page resources are blocked at the client side by an Ad-Blocker.
Solutions / Fix – HTTP Error 503
Here, I have listed out a few possible solutions to fix HTTP error 503; but not necessarily that each solution works for you. This is because, we don’t know the exact hook causing the Backend Fetch Failed error on your device. Additionally, this error is device independent and you may encounter it on any other device with an internet connection.
1. Refreshing the Web Page
It is quite natural to hit the refresh button when a webpage is not loading. This should be your first step as this could be some other error delaying the web page to load. But, if you are still getting the Error 503 backend fetch failed after refreshing the web page. You might want to jump to the next fix.
2. Closing Multiple Tabs
When multiple tabs on resource intensive browsers such as Google Chrome are opened; the cache memory is filled faster than ever. This is because, a lot of data is frequently utilised on Google Chrome. There are two solutions that you can use in such a case –
- Close the multiple tabs on your chrome browser or close multiple windows of chrome (if any).
- Use a different web browser (Lite version).
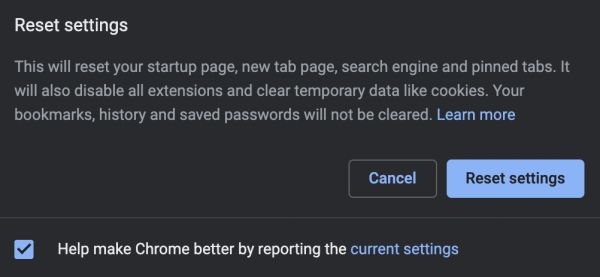
3. Resetting the Browser to Default
If you have recently tweaked your browser and made some changes, you might want to roll them back to defaults. This is because such changes can brick the functionalities of your browser and stop a few web pages from loading. One such case is when plugins of a particular website cannot be loaded because they were blocked at the client end.
To reset your browser to default, follow the below steps –
- Open “Google Chrome Browser” and navigate to “settings” from the three dot menu.
- Go to “You and Google” tab in the settings.
- Scroll down to “Advance” and go to “Reset Settings” section.
- Click on “Reset” and your browser will be restored to default.

This setting rolls back your browser to default and remove any changes you have made. Additionally, pinned tabs, cookies, startup page, saved passwords and more will be removed. Make sure to Export Google Chrome bookmarks before performing this action.
4. Using a Different Web Browser
If resetting your browser is not any help to you and you are still having the HTTP Error 503 while loading a web page; try switching your browser to a lite version. These browsers are fast and can improve the cache memory to load the website faster. You can try using a lite web browser such as the one’s listed in this informative blog on lite web browsers.
5. Troubleshooting Internet Connection
There are a few times when the server are not able to process the request because of poor internet connectivity. Additionally, you might also be facing no internet connection though the Wi-Fi router is connected and all the router lights are on. In such situation, troubleshooting the network can help you load the website and remove Error 503 backend fetch failed issue.
Troubleshooting the Internet Connection –
- Troubleshoot Router
- Check router lights
- Flush and Set up DNS Cache
- Check if ISP is down
- Remove conflicting apps
- Update the WiFi driver
- Router Reset
Read the complete detailed guide of above in our blog – How to Fix Wi-Fi connected but no internet connection.
Not many of the people know that Ethernet Cables are faster than Wi-Fi routers. You can speed up your internet connection by using Ethernet cables rather than using the Wi-Fi router. But make sure for the faster internet connection, the length of the ethernet cable should be as small as possible. A 3ft ethernet cable should do the job. If you are confused on how to choose a best ethernet cable, you can check the best ethernet cable guide.
6. Contact the Website Admin
You have tried the above solutions but things are still the same; the best option is to contact the website admin. From here you can get the additional information about the web site and the actual cause of it. Additionally, you can get a follow up when the Backend fetch failed HTTP Error 503 is solved on the webpage.
Subscribe to our newsletter or join the telegram channel for more amazing tech related content.
You may also like,